
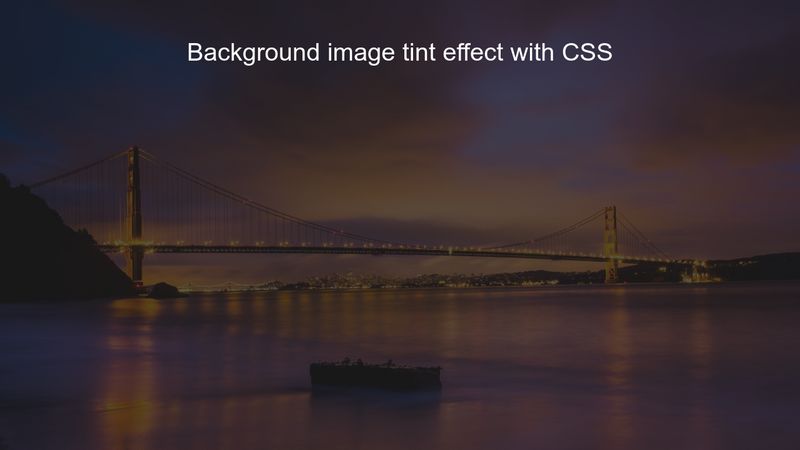
Three ways to tint image with CSS3: box-shadow, multiple backgrounds and pseudo elements. · Maxim Aginsky's log · Cssfox community of web designers and website awards

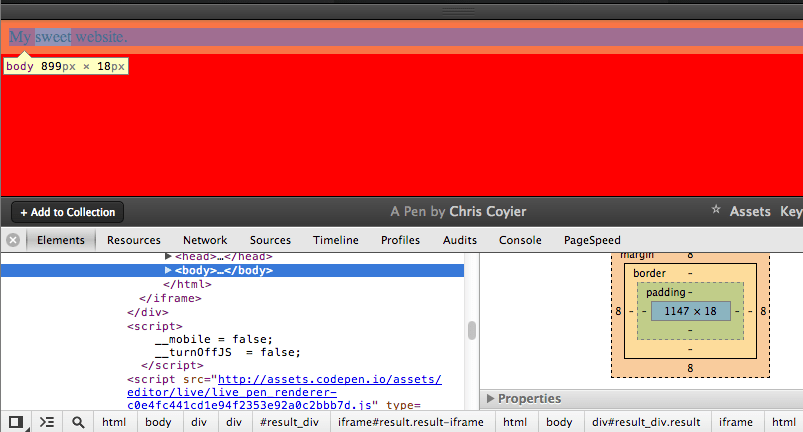
Transparent color overlay — CSS. To make a transparent cover overlay for… | by Thilip Dhanavel | Medium

Perspective custom SVG tint only changing background color and not fill color - Ignition - Inductive Automation Forum

Three ways to tint image with CSS3: box-shadow, multiple backgrounds and pseudo elements. · Maxim Aginsky's log · Cssfox community of web designers and website awards