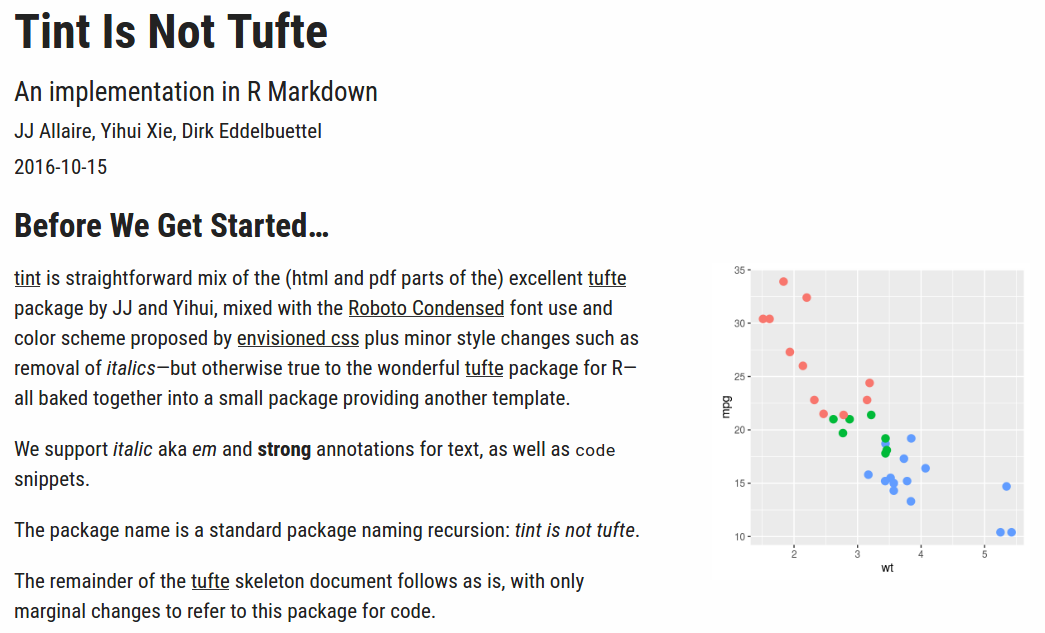
Circles: squeezed state. Triangles: CSS. All error bars represent 99%... | Download Scientific Diagram

Ahmad Shadeed on X: "Say hello to the CSS tint() color function! Pick a color and a percentage, and you're good to go. It works by altering the color L value. So excited about this https://t.co/6diC9CRf5R" / X

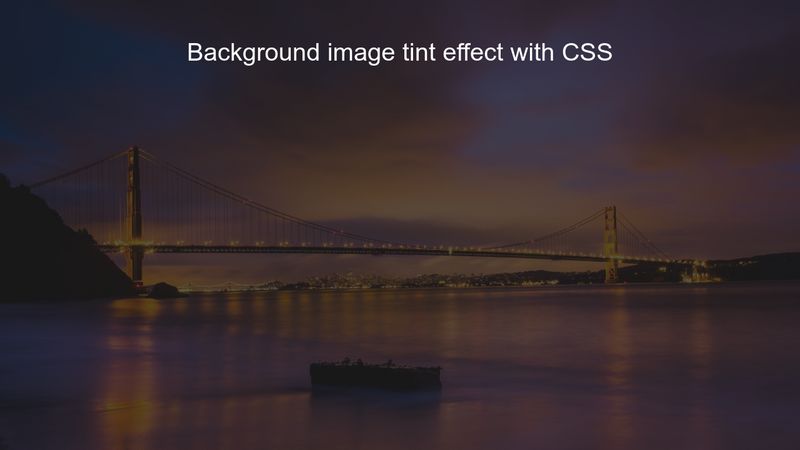
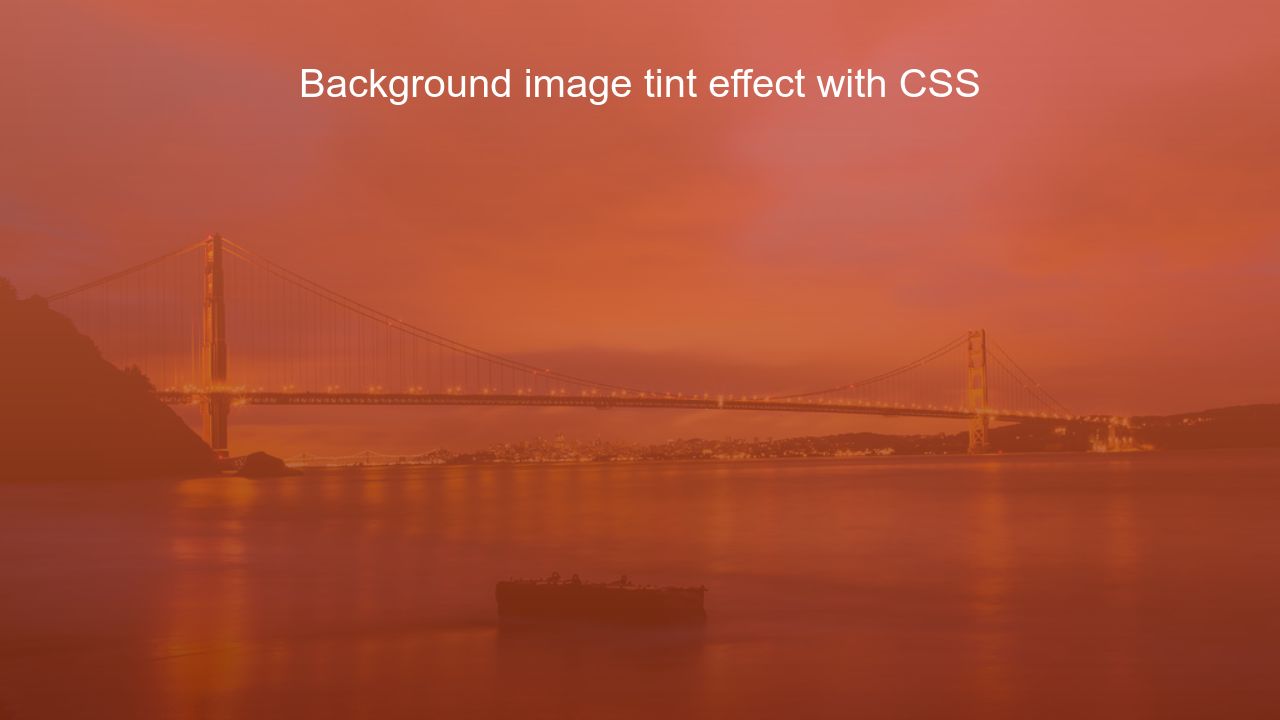
Transparent color overlay — CSS. To make a transparent cover overlay for… | by Thilip Dhanavel | Medium